Tutorial atau cara membuat blog, website, web blog atau sejenisnya mungkin saat ini sedang anda cari atau butuhkan. Entah itu untuk keperluan tugas sekolah atau kuliah, diary privacy ataupun untuk menuangkan kisah hidup dan atau bakat menulis anda melalui blog dengan tujuan agar dapat dibaca oleh publik ataukah anda termotivasi oleh seseorang yang dapat meraut pundi-pundi dollar melalui blog.
Sebenarnya cara membuat blog memilki layanan atau platform yang banyak bertebaran di internet namun yang paling dominan dipakai adalah Blogger.com atau Blogspot, WordPress.com dan WordPress.org.
Dari ketiga platform yang disebutkan diatas memberikan pelayanan gratis tanpa harus bayar sepeserpun untuk penggunanya kecuali WordPress.org yang memilki layanan premium atau berbayar karena kelebihan self hosted dan hosting langsung dari dalam software. Tapi pada dasarnya WordPress.com dan Wordpress.org adalah satu rumpung keluarga.
Oya sebelum lanjut ke intisari pembahasan mungkin anda memiliki pertanyaan-pertanyaan seperti:
Kenapa menggunakan blogger.com/blogspot.com? dan kenapa tidak memberikan tutorial untuk wordpress?
Karena blogger.com jauh lebih simple dan mudah untuk dipahami bagi pemula selain itu saya juga tidak berani memberikan atau menyarankan sesuatu yang belum saya terapkan sendiri.
apa perbedaan dan keunggulan masing-masing serta kekurang dari kedua layanan tersebut?
Dalam segi perbedaan keunggulan serta kekurangan blogger.com dan WordPress.com tentunya memiliki keunggulan masing-masing serta kekurangan. Untuk itu silahkan cek sendiri di google dengan mengetikkan kata kunci tersebut dilaman pencarian karena saya tidak cukup pintar membahas perbedaan kedua platfrom tersebut.
Jika anda sudah mencari dan mengetahui semua perbedaan diantara keduanya baik dari segi keunggulan serta kekurangan. Itu kembali lagi pada pribadi masing-masing, apakah ingin membuat blog menggunakan platform blogger.com atau wordpress.com..
Tapi jika anda mengambil langkah atau memutuskan membuat blog menggunakan layanan blogger.com atau blogspot.com silahkan lanjutkan bacaan anda karena di bawah ini saya memberikan tutorial membuat web blog atau blog dengan mudah disertai dengan gambar panduan yang dapat membuat anda lebih mudah mengerti dan memahami step by step.
Sebelum memulai cara membuat blog sangat penting bagi anda untuk mengetahui bahwa semua data dan dokumen ataupun foto yang anda simpan dan posting nantinya akan tersimpan dalam dokumen google atau biasa disebut pisaca google. Oleh karenanya harap hati-hati dan gunakanlah layanan ini dengan sebaik mungkin serta tidak melanggar ketentuan kebijakan yang ada.
Tutorial Membuat Web Blog atau Blog Dengan Mudah Menggunakan Layanan Blogger.com
Sebelum memulai dasar utama pastikan anda telah memilki alamat email yang dapat digunakan atau masih aktif. Namun jika belum memilki email silahkan mendaftar dan membuatnya terlebih dahulu di sini: Membuat Akun Gmail
1. Masuk Menggunakan Email
Setelah selesai membuat email dan email tersebut sudah aktif dan dapat digunakan maka langkah pertama yang harus anda lakukan adalah login ke www.blogger.com. Setelah login atau masuk anda akan dihadapkan seperti gambar dibawah ini:
Silahkan isi email yang anda daftarkan tadi seperti pada gambar nomor satu lalu tekan atau klik "berikutnya" dan anda akan dilempar kelaman baru untuk diminta mengisi password atau kata sandi email seperti pada gambar nomor dua. Silahkan diisi lalu tekan masuk.
2. Buat Blog Baru/Create New Blog
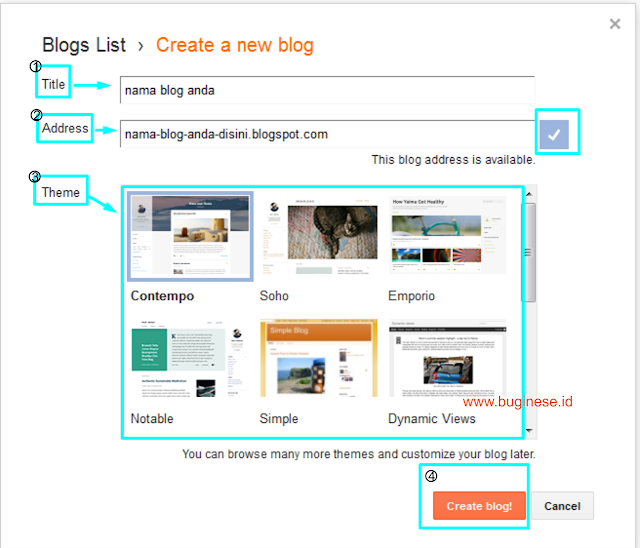
Tahap ini adalah untuk membuat blog. Jadi tugas anda disini hanya tinggal menakan atau klik Buat blog baru/Create new blog. Setelah itu anda akan beralih kehalaman seperti dibawah gambar ini.
Keterangan Gambar:
1. Title :
- isi dengan dengan nama anda atau nama yang anda sukai.
2. Address :
- Isi dengan alamat blog anda. ini yang akan muncul nantinya di halaman homepage blog anda nantinya.
Icon Ceklis menandakan alamat address yang anda inginkan masih tersedia dan begitupun sebaliknya!
3. Thema :
- silahkan pilih salah satu thema atau template sesuai atau yang anda sukai
4. Create blog :
- Jika anda sudah memastikan Title, address dan theme yang anda pilih selanjutnya tekan create blog/ blog baru.
Setelah sampai tahap ini maka blog anda dengan platform blogspot.com sudah jadi atau sudah bisa digunakan seperti memposting artikel. Selamat!
Tugas anda sekarang hanyalah perlu mengatur tampilan blog agar terlihat lebih keren, seperti menambahkan daftar menu, mengubah warna kesukaan, memasang Widget fanspage facebook, mengganti header dan memasang related post serta masih banyak yang lainnya.
Tugas anda sekarang hanyalah perlu mengatur tampilan blog agar terlihat lebih keren, seperti menambahkan daftar menu, mengubah warna kesukaan, memasang Widget fanspage facebook, mengganti header dan memasang related post serta masih banyak yang lainnya.
3. Mengenal Fungsi dan Kegunaan Menu Dashboard Blog
Jika anda telah selesai dalam tahap kedua tadi pasti anda masih merasa asing dengan tampilan halaman atau dashboard blog anda dan masih belum mengerti fungsi dan kegunaan masing-masing menu. Nah dibawah ini saya sudah sediakan gambar disertai dengan keterangan yang saya harap dapat anda mengerti dan pahami.
Keterangan Gambar:
Icon Panah ⇨ Menuju ruang penulisan postingan artikel
Kotak A.⇩
➔ Daftar Tag label pada postingan artikel
Kotak B. ⇩
➔ Digunakan untuk mempublikasikan artikel yang tersave di draf
Kotak C. ⇩
➔ Digunakan untuk mengembalikan postingan artikel kemenu draf. ini biasanya digunakan untuk pengeditan ulang artikel
Kotak D. ⇩
➔ Digunakan untuk menghapus artikel.
Sebelum menggunakan kotak B,C dan D harap centang terlebih dahulu artikel yang hendak dipilih.
Kotak 1. ⇩
➔ Untuk melihat tampilan blog
Kotak 2. ⇩
➔ Untuk melihat semua daftar artikel baik itu yang sudah dipublikasikan ataupun yang anda save di Draf
Kotak 3. ⇩
➔ Menampilkan data pengunjung blog, mulai dari sekarang, hari ini, bulan ini, bulan lalu dan tahun lalu. anda juga dapat melihat pengunjung blog anda menurut negara melalui kotak 3. (Statistik) selain itu terdapat pula operasi sistem yang digunakan oleh pengunjung blog misal linux, windows, android dan lain sebaginya. laman ini cukup akurat dalam analisis analistik
Kotak 4. ⇩
➔ Melihat daftar komentar orang lain terhadap artikel atau blog. Anda juga dapat mengatur komentar mana yang ingin anda terbitkan serta dapat menyeretnya kedalam kotak komentar spam.
Kotak 5. ⇩
➔ Untuk mendaftar jasa periklanan AdSense dan melihat data penghasilan langsung dari blog.
Kotak 6. ⇩
➔ Berfungsi untuk mempromosikan blog anda ke Google AdWords. (berbayar)
Kotak 7. ⇩
➔ Untuk menulis artikel, namun artikel yang anda tulis dilaman tidak akan tampil di homepage blog. kecual ada link yang mengarah langsung kelaman yang anda tulis.
Kotak 8. ⇩
➔ Mengatur, menghapus, menambah widget pada tampilan blog
Kotak 9. ⇩
➔ Digunakan untuk mengganti thme/template blog, selain itu anda juga dapat mengatur tampilan blog dengan masuk ke edit HTML dengan menambah dan mengurangi kode yang anda ingin. Untuk mengubah background dan warna tampilan blog tekan Sesuaikan.
Kotak 10. ⇩
➔ Hampir semua pengaturan yang anda butuhkan ada dalam setelan, seperti mengatur deskripsi, memasang kode pelacakan, menghapus blog, profil pengguna yang ingin digunakan, bahasa dan performatan dan masih banyak lagi. Next... ➔⇩
4. Mengenal Fungsi Entri Pada Ruang Postingan
Tak hanya halaman depan saja yang perlu anda pahami, karena pada dasaranya mengenal jenis, kegunaan serta fungsi entri ruang postingan pada blog juga sangatlah penting. Maka dari itu saya juga telah menyedikan gambar panduan disertai dengan keterangan yang semoga saja dapat anda mengerti dan pahami dengan jelas. berikut fungsi entri pada menu ruang postingan blog:
Geterangan Gambar :
Kotak 1. ⇩
➔ Adalah judul artikel atau postinganyang hendak anda tulis
Kotak 2. ⇩
Comporse: untuk penulisan biasa seperti yang sering anda lakukan ketika menulis dalam software microsoftword/excel.
HTML (Hyper Text Markup Language) : untuk penulisan artikel, gambar dan dokumen dalam bentuk kode HTML.
Undo: Untuk membatalkan perubahan atau kembali ketulisan awal/sebelumnya
Redo: Mengembalikan tulisan yang telah anda undo sebelumnya
Font: Memilih dan mengubah jenis huruf/font yang akan digunakan dalam penulisan artikel
Size: Mengatur besar kecil jenis huruf pada artikel
Normal: Mengatur Heading huruf postingan
- Heading adalah <h2>
- Sub heading adalah <h3>
- Minor heading adalh <h4>
Bold: Untuk mempertebal hurus yang diinginkan dalam artikel
Italic: Untuk mencetak miring jenis huruf yang digunakan
Underline: Untuk memberikan garis bawah pada huruf yang diinginkan
Textcolor: Berfungsi untuk mengubah jenis warna pada huruf/kata/paragraf dalam artikel
Background Color: Berfungsi untuk memberikan warna pada latarbelakang kata/huruf dalam artikel
Add or Remove Link: untuk menautkan artikel lainnya dengan memberikan link URL tautan
Contoh➟ Link URL tautan
Insert Image: Untuk menambahkan atau mengupload foto/gambar kedalam postingan artikel
Insert a Video: Untuk menambahkan atau mengupload video kedalam postingan artikel
Insert Special Character: Untuk memasukkan karakter image/icon symbol kedalam postingan artikel
Insert Jump Break: berfungsi memotong paragraf yang ingin dijadikan readmore/baca selanjutnya
Alignment: untuk mengatur rata kanan, kiri tulisan artikel
Numbered List: berfungsi untuk memberikan angka/nomor disetiap kata atau paragraf yang diinginkan
Bullet List: Sama dengan numbered list yang membedakan hanyalah tanda/icon bulat pada bullet list
Quote: Berfungsi untuk memberikan tanda kutip (") pada paragram yang diinginkan
Remove Formatting: Untuk menghapus format postingan artikel
Check Spelling: Berfungsi untuk memeriksa atau mengecek ejaan pada artikel
Kotak 3. ⇩
Publikasikan: Untuk menerbitkan atau mempublikasikan artikel yang telah selesai anda tulis
Simpan: Berfungsi untuk menyimpan artikel kedalam draf(artikel yang telah dipublikasikan otomatis akan hilang dalam daftar draf)
Pratinjau: untuk melihat bentuk artikel postingan sebelum menerbitkan atau mempublikasikan
Tutup: Untuk menutup ruang entri postingan artikel
Kotak 4. ⇩
Setelan entri...➴
Label: berfungsi memberikan tag label pada artikel agar otomatis masuk kedalam menu yang ada pada blog
Jadwal : Berfungsi untuk mengatur waktu postingan sesuai keinginan
Tautan Permanent: Melihat dan dapat mengubah link url artikel
Lokasi: Memberikan lokasi postingan artikel (jika tidak ingin memberikan lokasi silahkan abaikan)
Deskripsi Penelusuran: penjelasan,kesimpulan atau intisari artikel yang akan dipublikasikan
Pilihan: Mode tulis artikel yang diinginkan
Sekian Tutorial Membuat Web Blog Dengan Mudah dan Mengenal Fungsi Kegunaan Menu-Menu Pada Halaman Entri Blog semoga dapat dengan mudah anda pahami dan terapkan, Namun jika masih ada yang belum dimengerti dari penjelasan diatas silakan tinggalkan pertanyaan dan tanggapan anda dalam kolom komentar. semoga bermanfaat